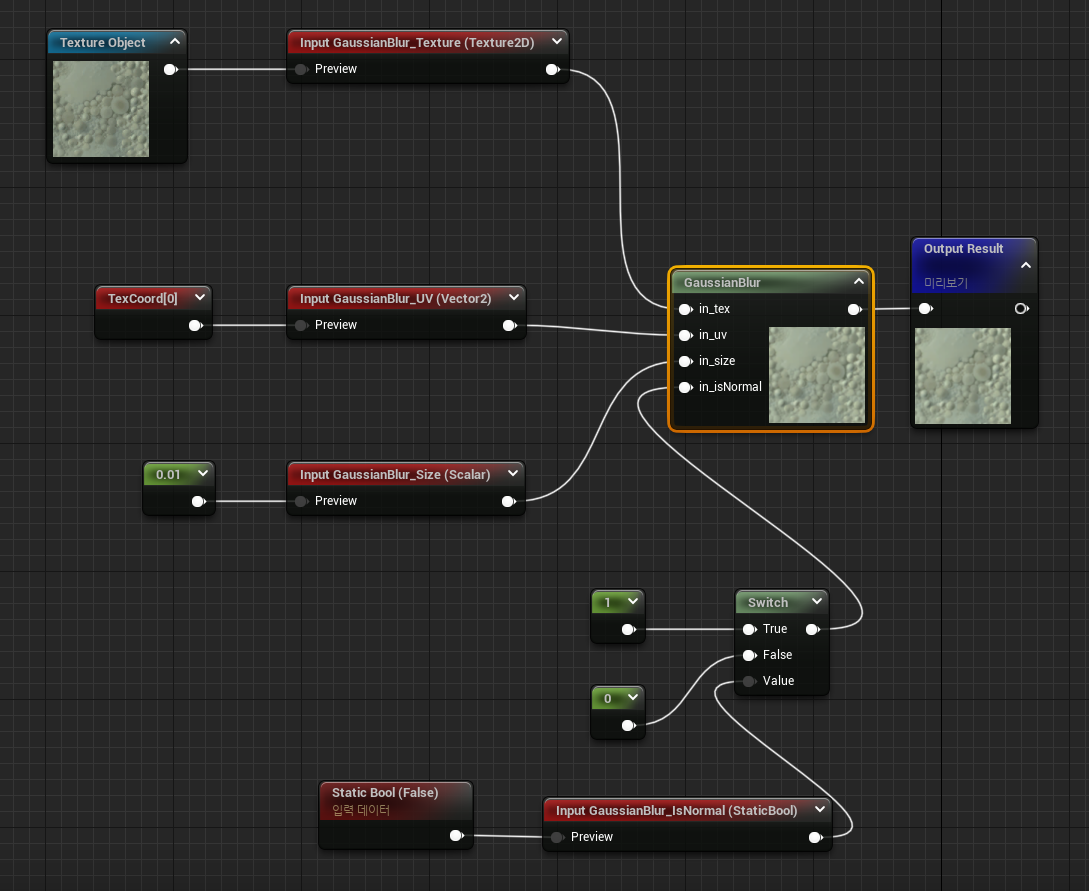
노드 구조

Blur_Size 파라미터
값을 조절하면 블러가 적용된다.
IsNormal 파라미터
노말맵이라면 체크 해주어야한다.
이유는 https://monggus.tistory.com/375 참고
Custom 코드
// Var
float3 out_color = float3(0.0, 0.0, 0.0);
float Pi = 6.28318530718;
float Directions = 16.0; // BLUR DIRECTIONS (Default 16.0 - More is better but slower)
float Quality = 4.0; // BLUR QUALITY (Default 4.0 - More is better but slower)
float Size = in_size; // BLUR SIZE (Radius)
float2 Radius = Size; // temp
// Blur
for(float d=0.0; d<Pi; d += Pi/Directions)
{
for(float i = 1.0/Quality; i <= 1.0; i += 1.0/Quality)
{
if(in_isNormal != 0) {
out_color += UnpackNormalMap(Texture2DSample(in_tex, in_texSampler, in_uv+float2(cos(d),sin(d))*Radius*i));
}
else {
out_color += Texture2DSample(in_tex, in_texSampler, in_uv+float2(cos(d),sin(d))*Radius*i);
}
}
}
out_color /= Quality * Directions - 15.0;
return out_color;
참고 자료
// --- [GLSL] Shadertoy ---
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
float Pi = 6.28318530718; // Pi*2
// GAUSSIAN BLUR SETTINGS {{{
float Directions = 16.0; // BLUR DIRECTIONS (Default 16.0 - More is better but slower)
float Quality = 3.0; // BLUR QUALITY (Default 4.0 - More is better but slower)
float Size = 8.0; // BLUR SIZE (Radius)
// GAUSSIAN BLUR SETTINGS }}}
vec2 Radius = Size/iResolution.xy;
// Normalized pixel coordinates (from 0 to 1)
vec2 uv = fragCoord/iResolution.xy;
// Pixel colour
vec4 Color = texture(iChannel0, uv);
// Blur calculations
for( float d=0.0; d<Pi; d+=Pi/Directions)
{
for(float i=1.0/Quality; i<=1.0; i+=1.0/Quality)
{
Color += texture( iChannel0, uv+vec2(cos(d),sin(d))*Radius*i);
}
}
// Output to screen
Color /= Quality * Directions - 15.0;
fragColor = Color;
}
// --- [HLSL] Blog ---
int blur_samples = int(samples * 0.5f);
float3 col = 0.0f;
float2 sample_coords = 0.0f;
for (int i = -blur_samples; i < blur_samples; i ++)
{
sample_coords.x = i * (size / blur_samples * 2);
col += Texture2DSample(tex_in, tex_inSampler, coords + sample_coords ) / (blur_samples * 2);
}
return col;
위 두가지 자료를 참고하여 만든 것이다.
'이펙트 (FX) > 이펙트 팁 : Unreal' 카테고리의 다른 글
| [Unreal/Niagara] 스프라이트 Facing Mode 고정 (Orient 고정) (0) | 2023.08.16 |
|---|---|
| [Unreal] 이펙트용 소켓 세팅 (0) | 2023.08.10 |
| [Unreal/Material] 디졸브 효과 제작 (0) | 2023.08.04 |
| [Unreal/Material] 머티리얼 함수의 인풋 기본값 설정법 (0) | 2023.08.04 |
| [Unreal/Material] 재질 디버깅 방법 (0) | 2023.08.04 |




댓글